CSS : Propriété margin et padding - Gestion des marges d'un élément
Les CSS permettent de manipuler les marges internes et externes d'un élément. Les propriété CSS à utiliser sont : margin et padding.
margin et padding
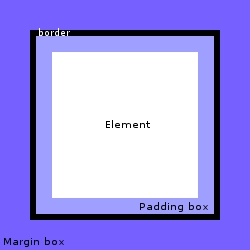
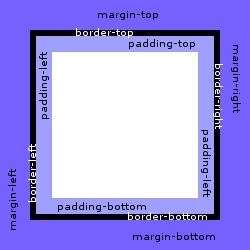
Tout d'abord, un petit schéma pour bien comprendre :
Chaque élément est en fait constitué de 4 blocs :
- Le bloc margin (margin box) : la marge extérieur de l'élément. C'est-à-dire l'espacement entre la bordure de l'élément et les autres éléments html.
- La bordure (border) : la bordure de l'élément.
- Le bloc padding (padding box) : la marge intérieur de l'élément. C'est-à-dire l'espacement entre le contenu et la bordure.
- Le contenu (l'élément en lui-même) : le texte, l'image, etc…
Il est possible de manipuler chaque marge indépendamment en indiquant une direction (top, right, bottom et left) :
Les valeurs des marges doivent être exprimées en numériques (px, %, pt, ou em)
Exemple(s)
margin-top :10px; /* Permet de définir une marge de 10 pixels sur le haut de la marge extérieur. */
Il existe aussi la valeur "auto" qui permet au navigateur de fixer lui-même les marges. Cette technique est souvent utilisée pour centrer un div dans une page web. (Voir exemple ci-dessous)
Dernier point : il est possible de regrouper les différentes directions :
- 1 valeur : pour toutes les marges
margin:10px;- 2 valeurs : la première valeur pour les marges horizontale (top et bottom) et la seconde pour les marges vertical (left et right)
margin:10px 5px;- 3 valeurs : haut, gauche et droit, bas
margin: 11px auto 2px;- 4 valeurs : top right bottom left (dans le sens horaire)
margin: 10px 15px 20px 30px;Exemple(s)
Xhtml :
<div class="testMarges">Progmatique – Informatique et programmation</div>Css:
body
{
background-color:#ccc;
}
.testMarges
{
background-color:#90AFFF;
color:#FFF;
width:50%;
border:2px solid #FFF;
padding-top : 30px;
padding-bottom: 15px;
margin-top : 80px; /* Marge extérieure haute entre la bordure et les autres éléments. */
margin-left :auto; /* Permet de centrer au milieu de la page */
margin-right :auto ;/* Permet de centrer au milieu de la page */
}
Résultat: