CSS : Propriété border - Gestion des bordures d'un élément
Les CSS permettent de manipuler les bordures d'un élément. Vous pouvez choisir la couleur, le type de bordure, l'espace entre le contenu de l'élément et la bordure, etc...
La propriété CSS à utiliser est : border
Cette propriété regroupe en fait les valeurs de 3 autres propriétés :
- border-width
- border-style
- border-color
Exemple(s)
border : 1px solid #FF0000;
Cet exemple affiche une bordure rouge de 1 pixel.
Taille de la bordure : border-width
Valeur numérique (px, em) ou parmi les trois valeurs suivantes : thin (fine), medium (moyenne), thick (épaisse).
Attention : Ces trois valeurs ne sont pas prise en compte de la même manière suivant le navigateur employé.
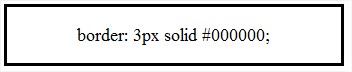
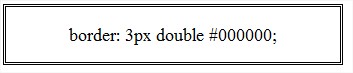
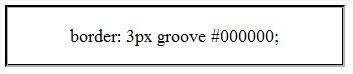
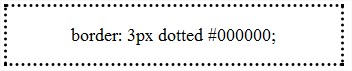
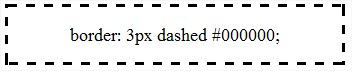
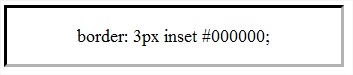
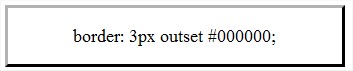
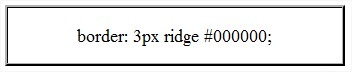
Style de la bordure : border-style
Couleur de la bordure : border-color
Couleur en rgb, hexa ou nom (Couleur en CSS)
Pour manipuler un des bords de la bordure, il faut utiliser les propriétés suivantes :
| border-top | La bordure supérieure de l'élément HTML |
| border-right | La bordure droite de l'élément HTML |
| border-bottom | La bordure inférieure de l'élément HTML |
| border-left | La bordure gauche de l'élément HTML |